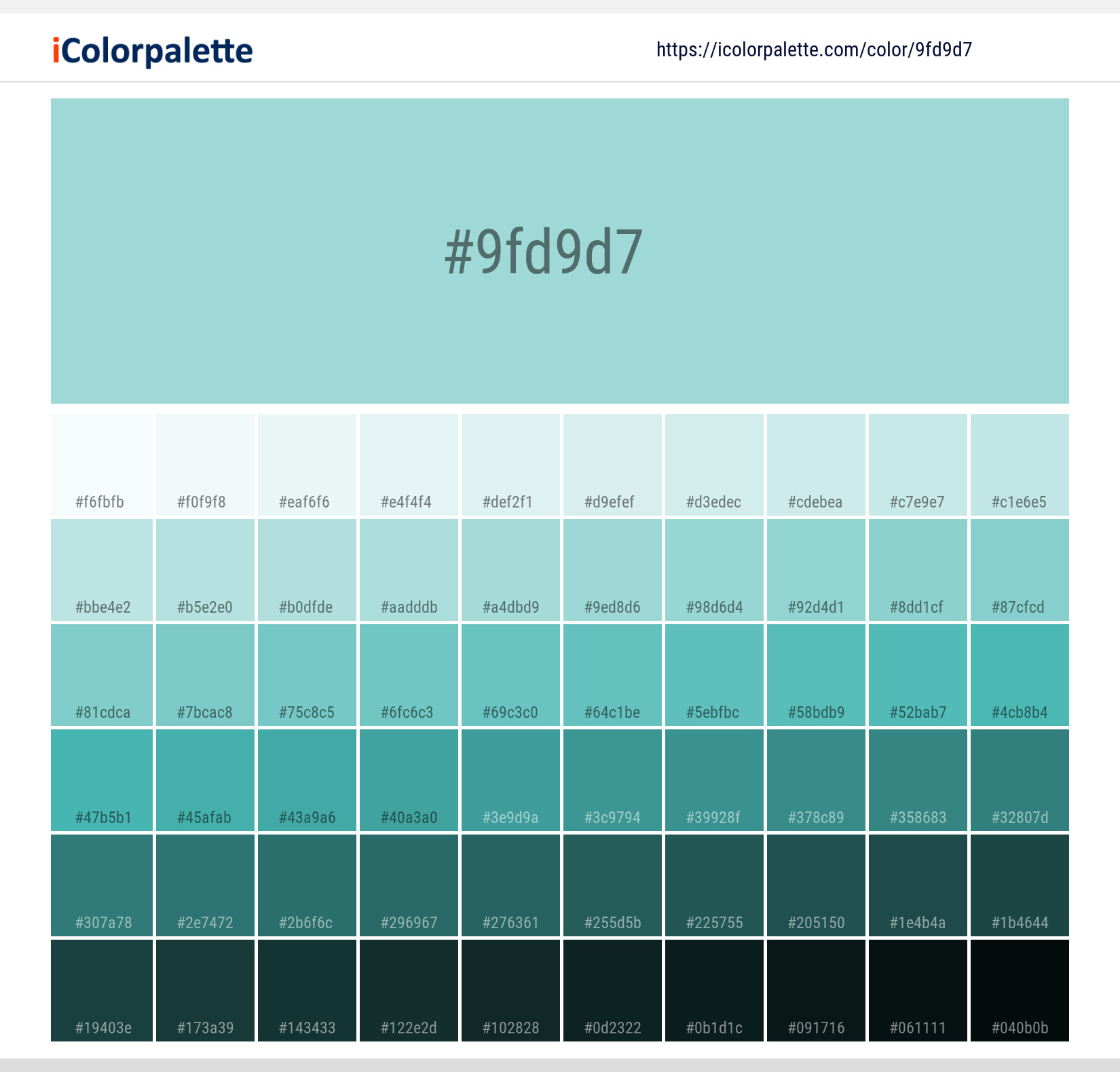
Pantone 13-6105 Tpx Celadon Tint Color | #cdd2c1 - Hex Color Conversion - Color Schemes - Color Shades - Pantone color | Hexcolorpedia

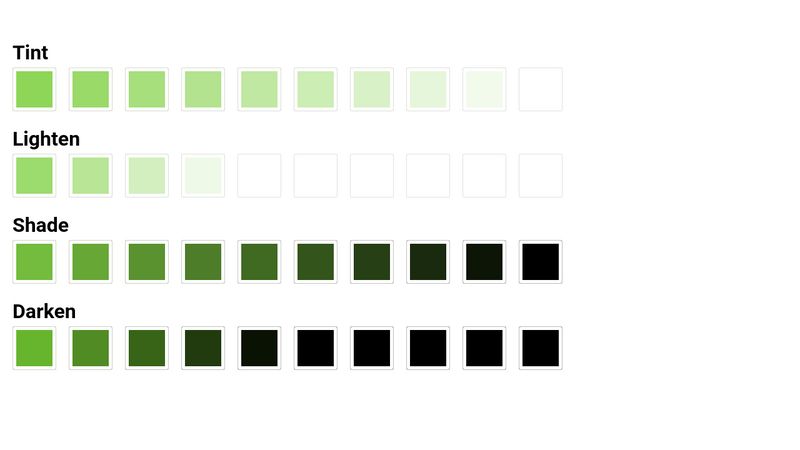
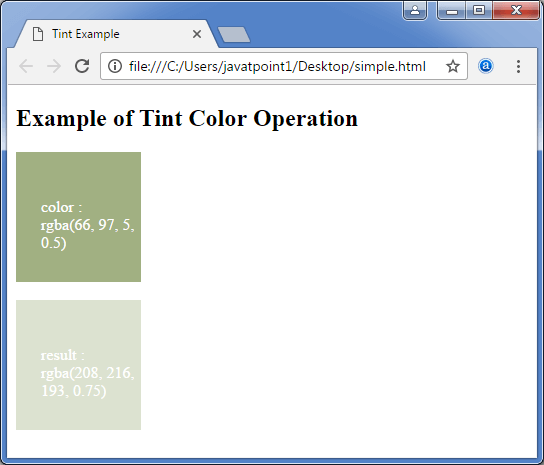
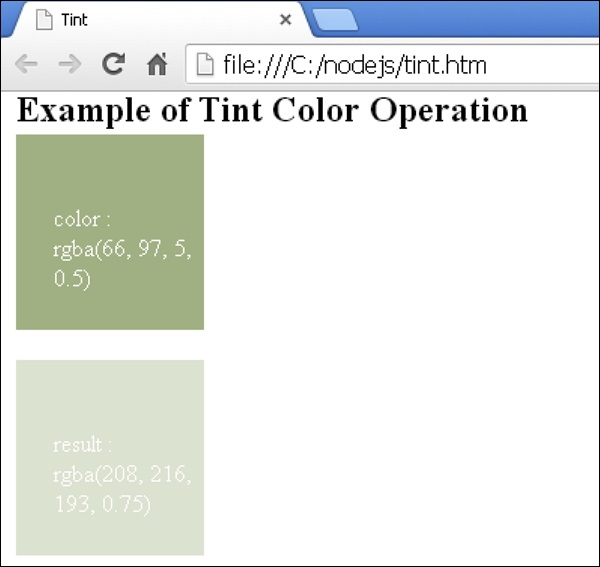
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards